Creating the perfect web design can be time-consuming, especially when it comes to writing CSS code. That’s where CSS code generators come in. These tools can help you generate high-quality CSS code with ease, saving you time and effort. In this article, we’ll introduce you to the top 10 CSS code generators for 2023 that will revolutionize your web design process.
Table of Contents
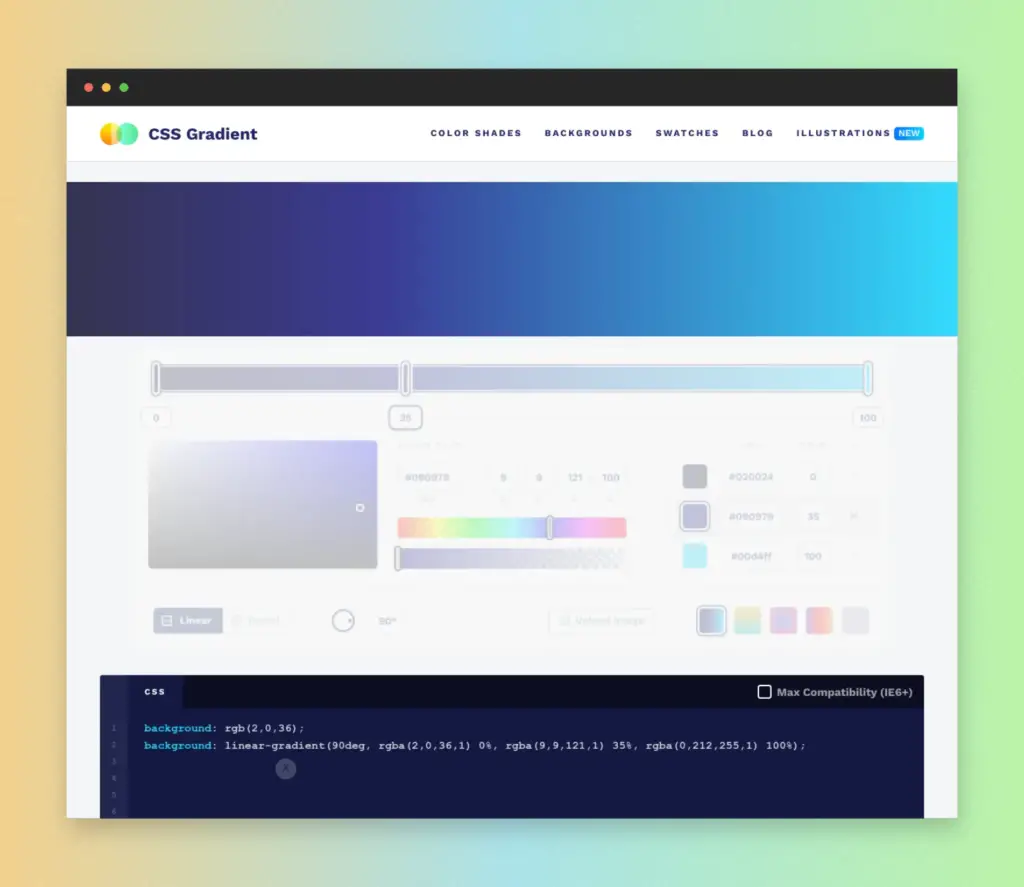
CSS Gradient

CSS Gradient is an intuitive gradient generator that allows you to create beautiful, seamless gradients for your web designs. With a user-friendly interface and a plethora of customization options, CSS Gradient makes it easy to create the perfect gradient.
Clippy: CSS Clip-Path Tool
Clippy is a powerful CSS clip-path generator that enables you to create complex shapes for your web designs. With a visual editor and real-time preview, Clippy allows you to craft the perfect shape with ease.
EnjoyCSS: Advanced CSS Generator
EnjoyCSS is a comprehensive CSS generator that offers a wide range of customization options. With features like box-shadow, border-radius, and text-shadow, EnjoyCSS enables you to generate high-quality CSS code tailored to your design needs.
Flexbox Generator: Simplifying Flexbox Layouts
Flexbox Generator is a must-have tool for web designers working with CSS flexbox layouts. With an easy-to-use interface and real-time preview, this generator makes it simple to create responsive and flexible layouts.
Animista: CSS Animation Library
Animista is an impressive CSS animation generator that offers a vast library of pre-built animations. Customize animations to suit your web designs and generate ready-to-use CSS code with just a few clicks.
CSS Button Generator: Custom Button Creator
CSS Button Generator is a dedicated tool for creating stylish and functional buttons for your website. With a variety of customization options, you can design buttons that seamlessly blend with your overall web design.
CSS Grid Generator: Grid Layout Tool
CSS Grid Generator is an essential tool for web designers working with CSS Grid layouts. With its user-friendly interface and real-time preview, it enables you to create complex grid layouts effortlessly.
CSS Sprite Generator: Optimizing Image Resources
CSS Sprite Generator is a handy tool for combining multiple images into a single sprite sheet, improving your website’s performance by reducing HTTP requests. Upload your images, and the generator will create a sprite sheet and generate the necessary CSS code.
Type Scale: CSS Typography Sizing
Type Scale is a valuable tool for establishing a harmonious typographic hierarchy in your web designs. Select your preferred font and adjust the scale, and Type Scale will generate the corresponding CSS code for your desired typography.
CSS Arrow Please: Arrow Code Generator
CSS Arrow Please is a specialized CSS generator for creating tooltip arrows. With an easy-to-use interface and customization options, you can design and generate CSS code for arrows that match your website’s style.
CSS Matic: Comprehensive CSS Toolset
CSS Matic is a powerful suite of CSS tools that includes a gradient generator, border-radius generator, noise texture generator, and box-shadow generator. With its user-friendly interface and real-time preview, CSS Matic helps you create stunning visual effects for your web designs.
CSS Blocks by LinkedIn: Efficient CSS Generation
UI Buttons is a web application that provides a collection of modern and customizable buttons for web developers and designers. With its intuitive interface, users can easily browse through various button styles, sizes, and colors, and customize them to fit their project’s design. The buttons are created using modern CSS and HTML techniques, making them compatible with different web frameworks and browsers. Whether you’re building a new website or revamping an existing one, UI Buttons is a great resource for creating beautiful and functional buttons for your web projects.
100 CSS Buttons: Button Design Collection
Layoutit Grid is a CSS Grid layout generator that offers a visual interface for creating complex grid structures. With its drag-and-drop functionality and real-time preview, Layoutit Grid enables you to design and generate CSS code for responsive grid layouts with ease.
Beautiful CSS Buttons: Curated Button Designs
CSS Pro simplifies the process of achieving the same look and feel as your favorite websites. With CSS Pro, you can effortlessly hover over any element on a webpage and instantly access the styles, animations, and assets associated with that element. It’s easy to copy elements with a single click or modify them using the intuitive CSS editor without the need for manual coding. This makes it incredibly easy to achieve the desired design for your own website.
Beautiful CSS buttons – CSS Coded buttons
CSS Scan’s Buttons Examples offer a collection of modern and customizable CSS button designs that can easily be integrated into your website, enhancing its visual appeal. These buttons are compatible with various web frameworks and can be quickly added using a copy-paste integration, making it an excellent resource for creating professional-looking websites.
Conclusion
With the top 15 CSS code generators for 2023 at your disposal, you can streamline your web design process and create stunning websites with ease. These tools will help you generate high-quality CSS code tailored to your design needs, saving you time and effort. Don’t hesitate to explore these CSS code generators and elevate your web design game.
Frequently Asked Questions
What is a CSS code generator?
A CSS code generator is a tool that helps web designers create CSS code for various design elements, such as gradients, animations, and layouts, by providing a user-friendly interface and customizable options.
How can a CSS code generator save time?
CSS code generators save time by offering pre-built templates, real-time previews, and easy customization options that enable web designers to create complex designs quickly without manually writing every line of code.
Are CSS code generators suitable for beginners?
Yes, CSS code generators are suitable for beginners as they provide an intuitive interface and step-by-step guidance to create various design elements. These
Are CSS code generators compatible with all browsers?
Most CSS code generators produce code that is compatible with modern web browsers, such as Google Chrome, Mozilla Firefox, and Microsoft Edge. However, it is essential to test the generated code in various browsers to ensure cross-browser compatibility.